Рисование электрических схем в программе microsoft word
Содержание:
- Google Docs
- Программы для рисования электрических схем
- Lucidchart
- draw.io
- Программы для работы с блок-схемами
- Как нарисовать схемы в Word
- Возобновляемые источники энергии
- Textographo
- Лучшие онлайн сервисы для черчения
- Отзыв на Draw.io
- Как рисовать схемы с помощью SmartArt
- Как сделать схему в Ворде Онлайн
- Шаблоны и примеры блок-схем
Google Docs
Когда речь заходит о Google Docs, то, наверное, уместнее будет спросить, что же НЕ может этот сервис. Блок-схемы тоже не стали исключениями – их можно создавать в Гугл Документах при помощи функции Google Drawings. Набор функций тут стандартный, управление простое, разобраться с ним легко. Так как сервисы Гугла связаны с Google Диском, то возможность командной работы подразумевается сама собой. Просто создайте проект и отправьте ссылку на него другим участникам, открыв доступ для редактирования. Сохранить результат можно как файл рисунка или SVG, а также опубликовать в сети.
Сервис бесплатный, однако есть ограничения – вам будет доступно всего 15 ГБ на Диске.
Программы для рисования электрических схем

Если раньше создание различных чертежей и электрических схем осуществлялось вручную и занимало много сил и времени, то теперь этот процесс автоматизирован с помощью специальных программ, позволяющих значительно ускорить темп работы черчения. Именно о таких программах сегодня и пойдет речь.
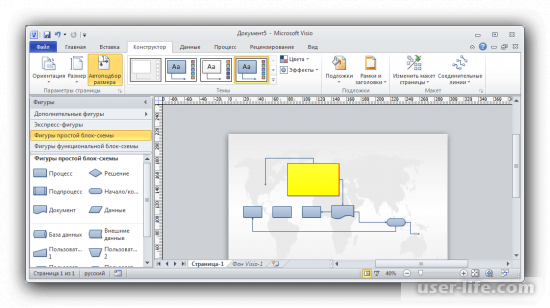
Microsoft Visio
Как оказалась, компания Майкрософт занимается не только разработкой операционных систем, но и программным обеспечением для рисования электросхем. В функционал приложения входит рисование векторной графики, а также большая встроенная библиотека различных объектов.

Программа включает в себя разнообразные фигуры, каждая из которых может редактироваться по желанию. Объединение объектов происходит всего в один клик. Пользователю доступна вставка различных изображений, диаграмм и дополнительных чертежей.
Данное программное обеспечение больше специализируется на электрических схемах и обладает большим количеством инструментов для работы с ними. Присутствует удобная система сортировки, позволяющая быстро получать доступ к объектам, которая часто используются.

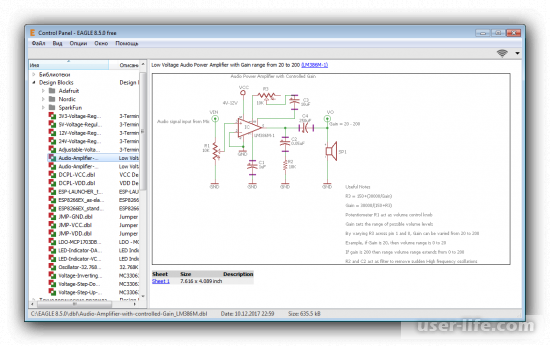
Функционал приложения позволяет как вручную отрисовывать электрические схемы, так и пользоваться заранее заготовленными. Программный комплекс Eagle включает в себя разработку трассировки, разработку чертежа печатной платы и инструмент для создания электронных схем. В редакторе присутствует русских язык, однако перевод осуществлен не полностью.
Данное решение также является программным комплексом, каждый элемент которого отвечает за решение своей задачи. Перемещаться между редакторами можно с помощью встроенного лаунчера.

Работая в режиме схемотехники пользователю доступны основные действия с печатной платой. Готовые детали можно выбирать из встроенной библиотеки, а также создавать вручную, но уже в другом режиме работы.
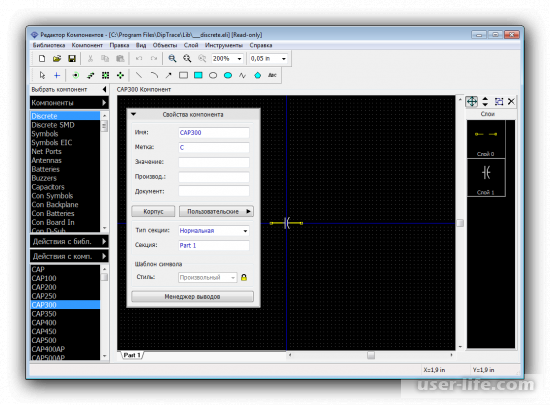
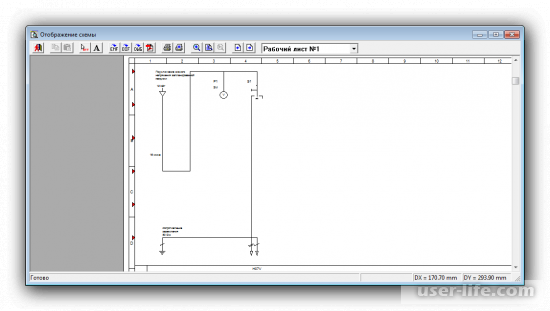
Из названия программы сразу понятно, в каких целях она была разработана. Присутствует удобный мастер создания схем, с помощью которого значительно упрощается процесс работы, от пользователя требуется лишь выбирать подходящие параметры и вписывать нужные значения.

В режиме графического отображения схемы она недоступна для редактирования, однако её можно распечатать. После создания проекта можно заняться подходящей крышкой электрощита. Программа является полностью русскоязычной.
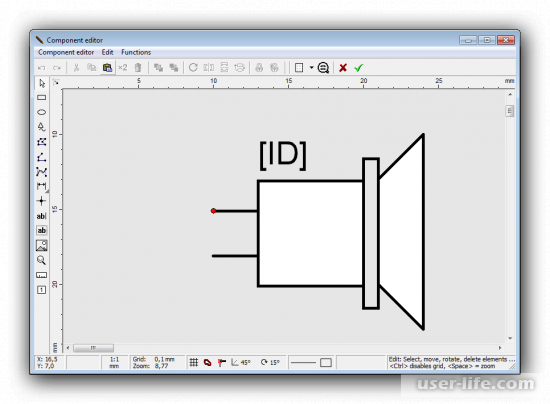
Данное решение является одним из самых простых в нашем списке, поскольку содержит исключительно самые необходимые инструменты и функции для создания схемы. Пользователь может без проблем добавлять различные компоненты, связывать их и распечатывать готовую работу.

Конечно же, присутствует возможность добавить и собственный элемент, если подходящего нет во встроенной библиотеке.
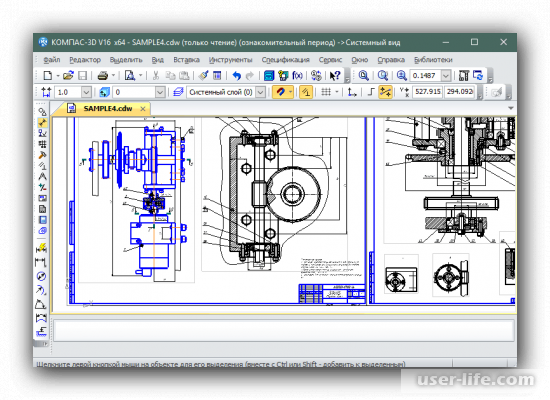
Довольное серьезное программное обеспечение, которое предоставляет все необходимые инструменты и функции для профессионального построения различных схем и чертежей. Достоинством программы является работа не только на плоскости, но и с 3D-графикой. Готовые работы можно сохранять в различных форматах, затем впоследствии открывать в других программах.

Несмотря на то, что с первого взгляда интерфейс выглядит довольно пугающим, все становится гораздо проще с русскоязычным переводом, который позволяет без проблем разобраться с каждым пунктом меню. Программа Компас-3D является платной, однако перед этим вы можете скачать пробную версию и опробовать весь функционал бесплатно.
Последний экземпляр в нашем списке, который станет отличным помощником в произведении различных электрических расчетов. В программу встроено множество различных формул и алгоритмов, которые направлены на максимальную автоматизацию процессов вычисления. После заполнения определенных полей и указания необходимых параметров, программа сама сделает все остальное.

Все перечисленные в нашем списке программы станут отличными помощниками при работе с электронными схемами, хоть и различаются по своему функционалу и интерфейсу. Вы можете подобрать для себя наиболее удобный софт, в зависимости от ваших предпочтений.
Lucidchart

Lucidchart является самым популярным онлайн-сервисом для построения блок-схем. Удобный интерфейс позволяет легко создавать блок-схемы и управлять ими. На выбор есть готовые шаблоны, но можно начать работу и с чистого листа.
Так как это довольно мощный инструмент он имеет бесплатный и 3 платных тарифных плана — 6 долларов для продвинутого домашнего использования, 9 долларов за профессиональную версию и 20 долларов для команды.
Если вы пользуетесь бесплатной учетной записью, вы получаете только 25 Мб памяти и до пяти документов. Платные тарифы предоставляют больше возможностей, например: больший размер хранилища, неограниченное количество форм и документов, связывание данных, импорт в Microsoft Visio и многое другое.
Но даже бесплатная учетная запись дает доступ к основным формам, стрелкам и текстовым полям. Этого будет достаточно в большинстве случаев. Для бесплатного тарифа также доступна возможность совместной работы. Но есть некоторые ограничения. Например, представитель какой-либо команды может сотрудничать с бесплатным пользователем, но бесплатный пользователь может редактировать схему только в том случае, если в ней менее 60 объектов и если в ней нет никаких объектов платного уровня.
Lucidchart поддерживает форматы JPEG, PDF, PNG, SVG и Visio (VDX). Существует даже поддержка импорта из Amazon Web Service (AWS), Visio (VSDX), Omnigraffle и многих других сервисов. Если вам нужно закончить блок-схему позже, все ваши данные будут храниться в их облаке, так что в следующий раз вы просто продолжите с того места, где остановились.
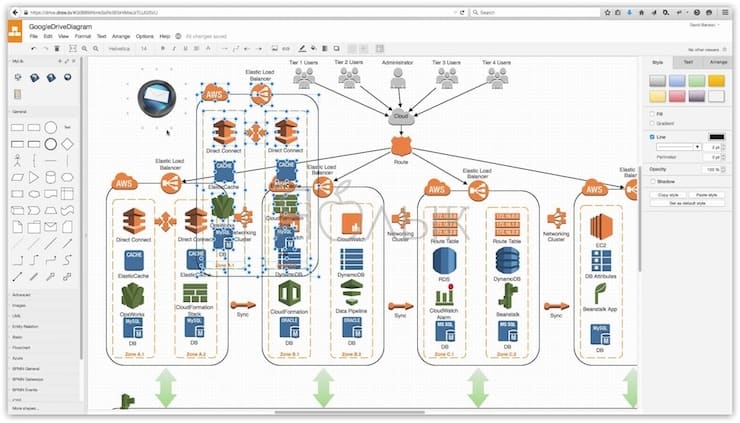
draw.io

Если вам нужен абсолютно бесплатный сервис, предлагаем вашему вниманию draw.io. Сервис не требует регистрации, достаточно лишь указать, какое хранилище использовать. draw.io поддерживает Google Drive, Dropbox, OneDrive и локальные хранилища. Для командной работы лучше всего использовать Google Drive, поскольку draw.io поддерживает функции Google Drive для совместной работы.
Выбрав хранилище, вы можете приступать к созданию своей блок-схемы с нуля или использовать готовые шаблоны. В отличие от Lucidchart, предлагающего десять шаблонов, в draw.io доступно только пять. Кроме того, вы можете воспользоваться другими, не связанными с блок-схемой шаблонами.
Для того чтобы создать блок-схему, просто перетяните нужные формы и стрелки с боковой панели. Интерфейс сервиса достаточно понятный, но все же не такой интуитивный, как у Lucidchart.
Сервис позволяет импортировать файлы в форматах JPEG, PNG, SVG, Gliffy, Lucidchart и VSDX. Созданные с помощью draw.io диаграммы сохраняются в форматах HTML, JPEG, PDF, PNG, SVG и XML.
В отличие от многих подобных сервисов draw.io полностью бесплатный. Его функционал несколько ограничен и в некоторых вопросах уступает другим сервисам. Тем не менее, приложение бесплатно, и жаловаться не приходится.
Программы для работы с блок-схемами
LibreOffice Draw
LibreOffice — это бесплатный офисный пакет, своего рода аналог MS Office (неоднократно мной рекомендуем, кстати). В его арсенале есть спец. программа Draw, позволяющая буквально 2-3 кликами мышки рисовать простенькие блок-схемы (см. скрин ниже).

Типовая блок-схема // Draw
С помощью левой панельки можно быстро добавить различные фигуры: ромбы, прямоугольники, линии, стрелки и т.д. К тому же в отличие от многих других продуктов — Draw поддерживает русский язык в полном объеме.
В общем, однозначно рекомендую!
Dia
Это добротный и бесплатный редактор диаграмм, блок-схем и пр. подобных “штук”
По сравнению с предыдущей программой, Dia обладает куда большим функционалом – да просто хотя бы обратите внимание на панель задач: там есть практически любые фигуры и значки!

DIA — скрин главного окна
Особенности:
- простой и лаконичный интерфейс: разобраться с ним не составит труда любому начинающему пользователю;
- есть коллекция стандартных блок-схем (не обязательно всегда создавать что-то новое);
- есть возможность добавлять в коллекцию свои фигуры и значки;
- любую фигуру на схеме можно перекрасить в нужный вам цвет (см. скрин выше);
- ПО можно использовать как в ОС Windows и Linux.
Pencil Project
Отличное ПО для построения практически любых схем, форм и диаграмм. Отличается от остальных наличием просто огромного количества блоков и фигур (см. скрин ниже — я спец. сделал скрин всего многообразия инструментов (и это еще не все…)).

Скрин блоков из Pencil Project
Особенности:
- возможность импортировать рисунки и вставлять их в свои схемы;
- возможность создавать собственные фигуры и блоки;
- огромная коллекция готовых графиков, схем, шаблонов и т.д.;
- есть опция для сохранения блоков в такие популярные форматы, как HTML, PNG, PDF и пр.
Diagram Designer
Добротный векторный графический редактор для создания графиков, блок-схем, диаграмм. Программа выгодно отличается от других продуктов своей “простотой” — посмотрите на ее интерфейс, он выполнен в стиле тотального минимализма!
Чтобы создать свою схему — достаточно 2-х кликов мышки (и это не преувеличение).

Diagram Designer — главное окно программы
Особенности:
- простой интерфейс: нет ничего лишнего (только инструменты для создания схем);
- импорт/экспорт файлов в формате: WMF, EMF, BMP, JPEG, PNG, MNG, ICO, GIF и PCX;
- встроенная функция для просмотра слайд-шоу;
- возможность сжимать файлы блок-схем (архиватор);
- есть опция по объединению нескольких схем в одну (весьма удобно, если вам нужно скомпоновать что-то одно из разных “кусков”).
yEd Graph Editor
Весьма современный редактор для быстрого построения “древовидных” диаграмм и блок-схем (даже для неподготовленного пользователя). Отмечу, что программа достаточно мощная и универсальная (правда с несколько “причудливым” интерфейсом).

yEd Graph Editor — пример построенной блок-схемы
Особенности:
- легкое и быстрое построение схем любой сложности (и с любым количеством условий и ответвлений);
- поддержка комментариев, аннотаций;
- возможность работать параллельно сразу с несколькими документами;
- есть спец. “сворачивающиеся” блоки (подобные инструменты редко встречаются в др. аналогичных продуктах);
- наличие алгоритмов для автоматической компоновки (выручает при работе с большими диаграммами и схемами);
- возможность сохранения созданных графиков в HTML, PNG, JPG и PDF файлы.
по теме — приветствуются!
Удачи!
Как нарисовать схемы в Word
Прежде чем создавать схемы в Word неплохо было бы научиться изменять цвет страницы, создавать красивые рамки, и пользоваться WordArt.
Откройте новый документ: — Пуск – Программы – Microsoft Office — Microsoft Office Word . Внизу на панели – Рисование – выбираем иконку – Прямоугольник .
Если у вас нет этой панели, то зайдите в меню – Вид – Панели инструментов – и выберите – Рисование .
После того, как вы кликнули мышкой по иконке – Прямоугольник – у вас появится такая рамочка.
Кликните в любом месте вновь созданного поля. Поле примет вот такой вид.
Этот квадратик в центре можете вырезать (щелкните на нем правой кнопкой мыши и в выпадающем меню выберите – Вырезать -). Выделите прямоугольник, в котором мы будем рисовать. На панели – Рисование – откройте – Автофигуры – Основные фигуры – Куб – и кликнете мышкой на поле выделенного прямоугольника.
У вас должна получиться, вот такая картинка.
Вы можете перемещать и изменять размер этого куба. Для этого кликните по этому кубику, чтобы выделить его. Если при наведении мышкой на этот кубик курсор принимает вид крестика со стрелочками на концах, значит, этот предмет можно переместить. Если же курсор принимает вид двунаправленной стрелки (на узелках, которые обозначены маленькими кружочками), значит можно изменить размер объекта. Сделайте из куба прямоугольную фигуру.
Кликните по новой фигуре правой кнопкой мыши и в выпадающем меню выберите пункт – Копировать .
Потом кликните правой кнопкой мыши на свободном поле рядом с фигурой и выберите – Вставить . Проделайте этот трюк дважды.
Уже готовые необходимые вам фигуры можно выбрать из панели — Рисование – Автофигуры – Другие автофигуры .
Должно получиться вот так.
Теперь перетащите эти фигуры как у меня.
Следующую фигуру попробуйте сделать сами (опять же методом копирования).
Сюда же можно вставлять и небольшие рисунки извне, например иконки. Просто берёте нужную вам иконку и копируете или перетаскиваете её на место. Вот что у нас получилось.
Теперь подпишем наши рисунки. Для этого выделите рамку с рисунками (кликните на свободном от рисунков месте, чтобы появилась рамочка) и выберите на панели Рисование иконку Надпись .
Теперь кликните мышкой на свободном поле рамочки. Должно получиться вот так.
У нас появилась новая маленькая рамочка с курсором. В ней мы и будем писать. Размер этой рамочки также можно изменять.
Создайте методом копирования такие же надписи как у меня и переместите их по местам.
Теперь нарисуем соединительные линии. Для этого в Автофигурах (на панели – Рисование -) выбираем – Соединительные линии . Не забывайте перед выбором выделять главную рамку. Можно её назвать « Холст ». Ведь мы рисуем на ней как на холсте. Я в качестве соединительной линии выбрала – Уступ со стрелкой .
Вот тут вам придётся набраться терпения и потренироваться. Наводите курсор в виде крестика на то место откуда собираетесь вести линию и щелкаете не отпуская левой кнопки мыши, тянете линию до того места куда вам нужно и только тогда отпускаете кнопку мыши.
Если не получилось, то отмените ваше действие и опять выберите соединительную линию и начните сначала. Каждую новую линию необходимо заново выбирать на панели – Рисование .
Линии можно изменять, потянув за желтые ромбики на них.
Теперь сделаем симпатичный фон нашему рисунку. Для этого опять выделяем наш «холст» и выбираем всё на той же панели иконку – Цвет заливки .
Выбрав необходимый цвет, щелкните по иконке ещё раз и второй щелчок сделайте уже на свободном поле «холста». Или сначала щелкните по «холсту», а потом по иконке заливки.
Вот, что у нас получилось.
Чтобы наши отдельные рисунки и иконки не смещались в разные стороны, необходимо каждый элемент (и соединительные линии тоже) выделить (щелкайте по каждому элементу, удерживая клавишу « Ctrl », пока не выделите все элементы). Тут тоже придется попотеть. Даже у меня не всегда с первого раза получается.
Теперь аккуратно щелкните правой кнопкой мыши на каком-нибудь выделенном элементе (например, на иконке монитора) и выберите – Группировка – Группировать .
Потренируйтесь немного и вы запросто сможете быстро и легко создавать любые схемы в Word.
У многих пользователей может возникнуть необходимость чертить онлайн. Это может какой-либо эскиз, схема, план или техническая иллюстрация, которые необходимо создать на ПК с помощью соответствующего инструментария. При этом на компьютере может не оказаться необходимых для этого программ, что побудит пользователя искать в сети онлайн ресурсы, способных помочь в создании нужного пользователю проекта. В данном материале я расскажу, как сделать чертёж онлайн, и какие сервисы нам в этом помогут.
 Изучаем онлайн-ресурсы для выполнения чертежа онлайн
Изучаем онлайн-ресурсы для выполнения чертежа онлайн
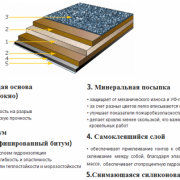
Возобновляемые источники энергии
На самом объекте могут устанавливаться приборы технического учета для контроля общего потребления и оценки тепловых потерь электроэнергии.
Пример оформления однолинейной схемы электроснабжения промышленного предприятия Виды однолинейных электрических схем В зависимости от того, на каком этапе выполнения работ по созданию электрической сети объекта составляется однолинейная схема, зависит её вид и прямое предназначение.
ИНН, ситуационный план, какие-то документы из Правления поселка? Итак, можно сделать вывод, что однолинейные графические системы должны быть созданы согласно действующим в стране строительным правилам и нормам и включать в себя такую информацию: полные и правдивые сведения об оборудовании; расчеты аварийного выключения электроснабжения объекта как целиком, так и частично; сведения о системе автономного питания, что важно на этапе проектирования частных домов, располагающихся вдалеке от центральных электромагистралей. Фото — однолинейная схема Существует два типа таких схем : Расчетная; Исполнительная
Однолинейная схема — это та же принципиальная схема, только выполненная в упрощенном виде: все линии однофазных и трехфазных сетей изображаются одной линией, отсюда и название. Она же позволяет определить нахождение запитывающей магистрали
Фото — однолинейная схема Существует два типа таких схем : Расчетная; Исполнительная. Однолинейная схема — это та же принципиальная схема, только выполненная в упрощенном виде: все линии однофазных и трехфазных сетей изображаются одной линией, отсюда и название. Она же позволяет определить нахождение запитывающей магистрали.
Пример проекта электрики магазина
В особенности она необходима для подключения к локальной сети дома с АВР: Фото — дом с авр Чтобы бесплатно разработать однолинейную схему электроснабжения детского учреждения, частных построек гаражей, домов, квартир, киосков , многоэтажного жилого здания, завода СНТ , вахтовых вагонов, Вам понадобится ЕСКД. Иногда её проектируют после того, как будет рассчитана потребность проводов и питающих кабелей. На самом объекте могут устанавливаться приборы технического учета для контроля общего потребления и оценки тепловых потерь электроэнергии.
Однолинейная схема — это та же принципиальная схема, только выполненная в упрощенном виде: все линии однофазных и трехфазных сетей изображаются одной линией, отсюда и название. Для проектируемых новых объектов выполняется расчетная однолинейная схема. Если на схеме показано 2 штриха — то питание двухфазное, если 3 — то, соответственно, трехфазное. Согласно нормам, у Вас должно получится изображение 3 фаз, питающих сеть конкретного помещения и линии групповых сетей, которые отходят от питающих.
Этот этап включает в себя все необходимые материалы для прокладки сети, разъяснения по схемам монтажа кабелей, подключение к сети объектов-потребителей, запуск аппаратов защиты в распределительном щитке и вводном устройстве частного дома. Если на схеме показано 2 штриха — то питание двухфазное, если 3 — то, соответственно, трехфазное.
Такие схемы называют мнемосхемами, они имеют вид плакатов, где действующими элементами выступают приборы и сигнализирующая аппаратура и всевозможные имитационные агрегаты. Моя дача находится в МО Одинцовский р-он, пос. ЕСКД — это Единая система конструкторской документации. Этапы проектирования Особенности электроснабжения Значение линейной схемы трудно переоценить. Порядок получения технических условий на подключение к электрическим сетям регламентирован рядом документов.
Вводная видеолекция «Электрические станции и подстанции 2»
Textographo

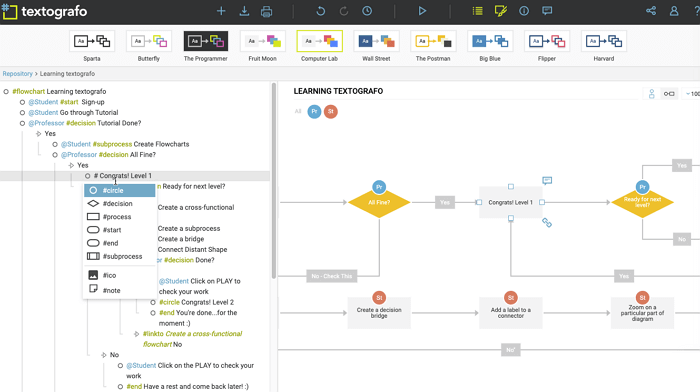
Вам нужно создавать блок-схемы, но вы не хотите иметь дело с утомительной работой по размещению и изменению формы объектов и стрелок? Тогда попробуйте Textographo. Это уникальный сервис, который использует текстовые команды для создания блоков и связей между ними. Программистам он явно понравится.
Все, что нужно сделать пользователю, — это ввести свою диаграмму в определенную текстовую форму, которая использует хештеги, ключевые слова и разметку. Textographo берет этот текст и превращает его в статические или анимированные диаграммы, которые используются в блок-схемах, ментальных картах и деревьях решения.
Как только вы разложите текст, Textographo автоматически приступит к работе и организует все в виде диаграммы. Поскольку Textographo сохраняет все документы в своем облаке, вы можете работать вместе со своей командой, приглашая ее просматривать, давать обратную связь и делиться идеями.
Существует два уровня учетной записи: Essentials и Premium. Уровень Essentials начинается с 8 долларов в месяц, если вы платите сразу за год, или 12 долларов в месяц. Премиум-версия стоит $19 в месяц.
Лучшие онлайн сервисы для черчения
Перейдём к непосредственному описанию сетевых сервисов онлайн. Замечу, что указанные сервисы для создания чертежей обладают довольно сжатым по сравнению с профессиональными программами функционалом, чего, впрочем, может быть достаточно для решения множества базовых задач.
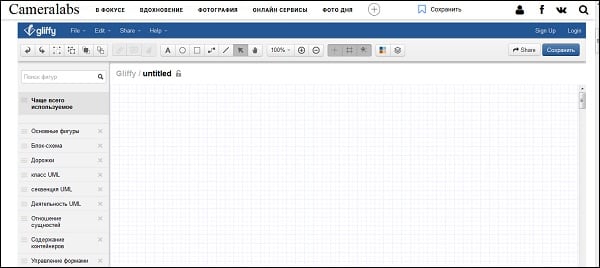
Онлайн-редактор GLIFFY
Данный визуальный редактор GLIFFY обладает довольно широким инструментарием для создания чертежей и схематических изображений, включая множество шаблонов и схем для архитектурных проектов, блок-схем, сетевых диаграмм и других соответствующих целей.
Для работы с данным редактором перейдите на сайт cameralabs.org, при необходимости авторизуйтесь (доступна также авторизация через социальную сеть). После этого вам станет доступен экран редактирования, где вы сможете создать ваш чертёж.

Слева расположены вкладки различных шаблонов (вы можете раскрыть вкладку, кликнув на ней), сверху – панель инструментов, а справа будет размещаться непосредственное поле для создания чертежа.
Для сохранения вашей работы нужно будет нажать вверху на «File» — «Сохранить» (или «Экспорт»).
Сервис draw.io
Англоязычный сервис draw.io поможет создать чертёж в режиме онлайн, начертав различные графики, схемы и диаграммы.
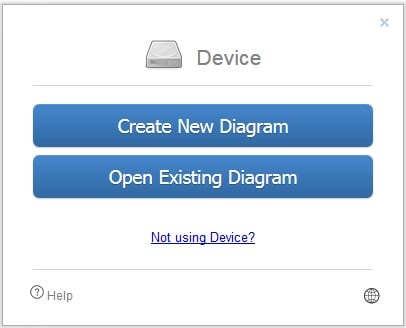
Для работы с данным сервисом перейдите на сайт draw.io. Ресурс спросит, куда сохранять созданные вами работы (выберите «Device» для сохранения на жёсткий диск).
Нажмите на «Create New Diagram» (создание новой диаграммы), выберите её имя, а также соответствующий шаблон для создания слева.

Нажмите на «Create New Diagram» для создания нового чертежа
Выберите пустую начальную диаграмму (Blanc Diagramm) или какой-либо из уже имеющихся шаблонов диаграмм (charts), инженерных схем (Engineering), блок-схем (Flowcharts), разметки (layout), карт (maps) и других видов шаблонов
После того, как вы выбрали шаблон, нажмите на «Create» (Создать).
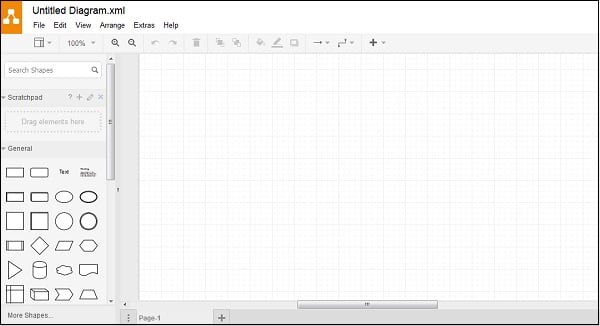
Далее вы перейдёте в экран редактирования. Слева представлены различные шаблоны черчения, сверху панель вспомогательных инструментов, справа – различные настройки отображения документов.

Для сохранения созданного чертежа нажмите на «File» — «Save as».
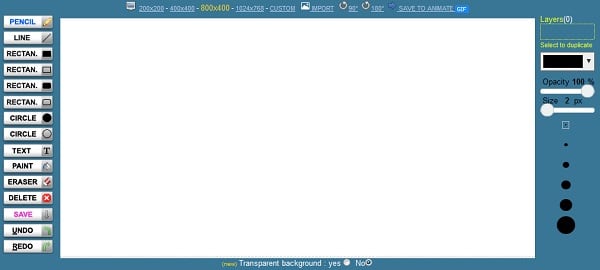
Сервис drawisland.com
Сервис drawisland.com – простой англоязычный сервис для черчения в Интернете. После перехода на него вас ждёт экран для создания чертежа с довольно ограниченным набором инструментов. Слева расположена панель инструментов, сверху вы можете выбрать размеры рисунка и повернуть его на 90 или 180 градусов, а справа доступ выбор диаметр инструмента для рисования, а также переключаться между слоями.

Для сохранения созданного вами рисунка на диск нажмите на кнопку «Save» слева.
Сервис knin.com.ua
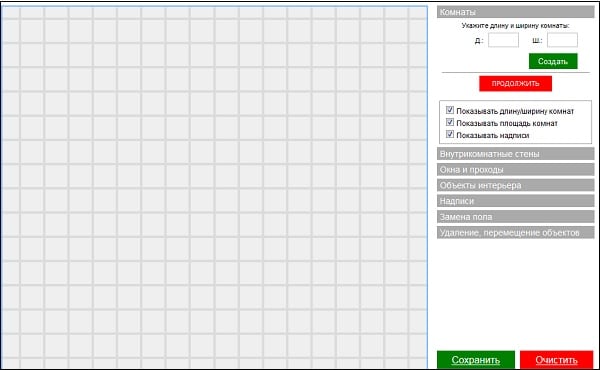
Данный сервис предназначен для создания технического плана строительного объекта, который можно будет позже сохранить к себе на ПК. Как и большинство аналогичных сервисов, данный сервис обладает набором встроенных графических шаблонов, делающих процесс создания технического плана помещения практичным и удобным, позволяя легко нарисовать чертёж онлайн.
- Для начала работы с данным сервисом перейдите на сайт knin.com.ua.
- Укажите справа сверху размеры помещения, а затем нажмите на кнопку «Создать».
- Если будет необходимо добавить ещё помещение, тогда вновь укажите его размеры и нажмите на «Создать».
- После того, как все нужные помещения будут созданы, нажмите на «Продолжить».
- После этого вам справа станут доступны различные графические объекты – окна, стены, предметы интерьера и так далее, которые вы сможете помещать на ваш объект.
- Далее, как план объекта будет создан, вы сможете сохранить его на диск, нажав на кнопку «Сохранить» внизу.

Сервис sketch.io
«Sketch.io» — ещё один простой англоязычный ресурс для построения простых чертежей, создания графических набросков и зарисовок. Функционал сервиса довольно прост, и подойдёт, в первую очередь новичкам в деле создания чертежей.
- Для работы с сервисом перейдите на сайт sketch.io.
- Справа размещена панель инструментов, с помощью которой можно выполнять все необходимые операции.
- После того, как рисунок будет создан, нажмите на кнопку «Export» (дискетка сверху), затем на «Save» — «Download».

Отзыв на Draw.io
Рекомендую Хорошо Удобство Внешний вид Цена Функциональность
Плюсы
Готовые элементы для рисования диаграмм помогают сэкономить кучу времени, которое пришлось бы затратить на отрисовку их вручную.
WYSIWYG интерфейс: нашёл нужный элемент в списке, перетащил на лист, нашёл другой, соединил стрелочкой, подписал, и вуаля!
Минусы
Некоторые элементы блок-схем расположены не в своей категории (как минимум для некоторых UML-диаграмм нужны формы, за которыми приходится лезть в General)
Есть некоторая путаница с элементами, в которых можно писать текст, а также стрелочками (подробнее в комментарии)
Пользовались когда-то Draw.io всей группой в вузе, рисуя блок-схемы и UML-диаграммы для связанных с программированием предметов. Сервис замечательный и очень удобный, в принципе в нём есть всё, что нам было необходимо, так что он нас в прямом смысле спасал. Но есть у него и некоторые недостатки, осложняющие работу новичкам.
Например, есть элементы, в которых можно писать текст (такие как Process из General). При выделении и перетаскивании таких элементов текст тоже перетаскивается, и всё прекрасно. Но есть и элемент Text, который можно писать где угодно, в том числе и внутри элемента. И если не знать заранее, что можно (и нужно!) писать текст непосредственно в Process, то можно по незнанию попытаться наложить Text на Process. И выглядеть оно будет точно так же, как и Process со своим текстом, и всё вроде как прекрасно. Но — только до того момента, пока не понадобится перетащить Process, после чего новичок с удивлением обнаруживает, что Process перетащился, а Text нет. Ему придётся выделить и Process, и Text, а не только Process, как было бы, если бы он воспользовался встроенным в элемент текстом.
И со стрелочками абсолютно точно такая же ловушка — есть отдельные, вроде Directional Connector, а есть встроенные в сами элементы (тот же Process). И если не знать, что можно просто поставить на лист, условно, два Process и от одного к другому протянуть его же родную, встроенную стрелочку — то можно добавить между ними внешний Directional Connector, с которым придётся сильно повозится при перетаскивании.
Но за исключением этой путаницы (которой легко можно избежать, если знать о ней заранее), в Draw.io всё здорово, рекомендую его всем, у кого возникла задача нарисовать диаграмму. Надеюсь, мои комментарии про стрелочки и текст помогут другим новичкам не наступать на эти грабли. 🙂
Как рисовать схемы с помощью SmartArt
Схема в текстовый редактор добавляется вставкой в документ рисунока SmartArt. Для этого перейдите на вкладку «Вставка» и в группе «Иллюстрации» нажмите на кнопку «SmartArt».

Появится вот такое окно. В нем нужно выбрать подходящий рисунок. Слева кликните по разделу, в примере «Иерархия», и выберите один из предложенных рисунков. Справа область предпросмотра, посмотрите, как она выглядит, и для чего больше подойдет.

Теперь приступим к размещению блоков. Удалить ненужные можно, выделив его мышкой и нажав кнопку «Delete». Уберите, таким образом, все лишние прямоугольники.

Дальше необходимо добавить блоки. Выделите тот, под которым нужно вставить дополнительные, и на вкладке «Работа с рисунками SmartArt» – «Конструктор» нажмите на кнопку «Добавить фигуру», в списке кликните по пункту «Добавить фигуру ниже».
После этого снова выделите верхний прямоугольник и добавьте еще один ниже. Здесь же Вы можете выбрать добавление нужного объекта выше выбранного блока, перед ним, или за ним.

После того, как Вы сделаете предыдущий пункт, нужно напечатать текст. Выделите область схемы и на вкладке «Работа с рисунками SmartArt» – «Конструктор» нажмите на кнопку «Область текста». Или же на левой границе нажмите на кнопку с двумя маленькими стрелочками.

Откроется сбоку небольшое окошко. В нем нужно ввести текст для каждого из блоков. Здесь маркерами обозначены уровни, а кликнув напротив маркера можно посмотреть, куда будет вписан текст.
Напишите напротив каждого маркера, какой текст должен быть в каком объекте.

Когда все заполните окно для добавления текста можно закрыть, нажав в нем на крестик.

Теперь можно поработать над внешним видом самой схемы. Для этого выделите ее и перейдите на вкладку «Работа с рисунками SmartArt» – «Конструктор». В группе «Стили SmartArt» можете выбрать любой другой стиль.

Также можно «Изменить цвета» схемы, кликнув по соответствующей кнопке.

Если Вам не сильно подошел выбранный вид, можете изменить его в соответствующей группе. Наведите курсор на любой из предложенных макетов, чтобы посмотреть, как будет выглядеть Ваша схема. Если этот макет подойдет больше, кликните по нему, чтобы выбрать.

Перейдя на вкладку «Работа с рисунками SmartArt» – «Формат» можно изменить любую фигуру или текст. Например, выделим фигуру, нажмем «Изменить фигуру» и кликнем по любой другой из предложенного списка. Для каждой можно изменить заливку, контур или добавить эффект.
Точно так же и для текста, выделите его и можно применить один из готовых стилей, изменить заливку, контур или добавить эффект.

В итоге, у меня получилась вот такая схема.

Как сделать схему в Ворде Онлайн
Наглядная демонстрация различной информации сегодня пользуется большой популярностью. Можно создать презентацию, но есть и более простые способы решения таких вопросов. Для этого можно воспользоваться блок-схемами. Найти их можно через вкладку «Вставка».
Однако есть и более высококлассный инструмент, который появился в последних версиях Microsoft Word. Он называется «SmartArt», а вызывается на монитор через панель инструментов в разделе «Иллюстрации». Чтобы сделать схему с его помощью используйте следующий алгоритм:
- В окне выбора графических элементов найдите подходящий из предложенных готовых макетов.
- Для внесения дополнительного блока используйте кнопку «Добавить фигуру».
- Чтобы внести текстовую информацию внутрь ячейки, используйте окно «Область текста». Необходимо просто ввести символы вручную.
- Следующий шаг позволит изменить размер схемы. Для этого откройте раздел «Формат», справа в панели инструментов нажмите «Размер».
- В открывшемся окне введите высоту и ширину. Кстати, поменять можно весь документ, а также отдельные его ячейки.
А еще вы сможете поменять стиль вашей схемы полностью. Это доступно на вкладке «Конструктор» в подразделе «Стили SmartArt». Здесь предложены готовые решения, в числе которых есть вариации с наложением теней и даже 3D форматы.
Обратите внимание! Вы можете снова вернуться к выбору макета, но тогда все примененные параметры будут сброшены, и их придется установить повторно
Шаблоны и примеры блок-схем
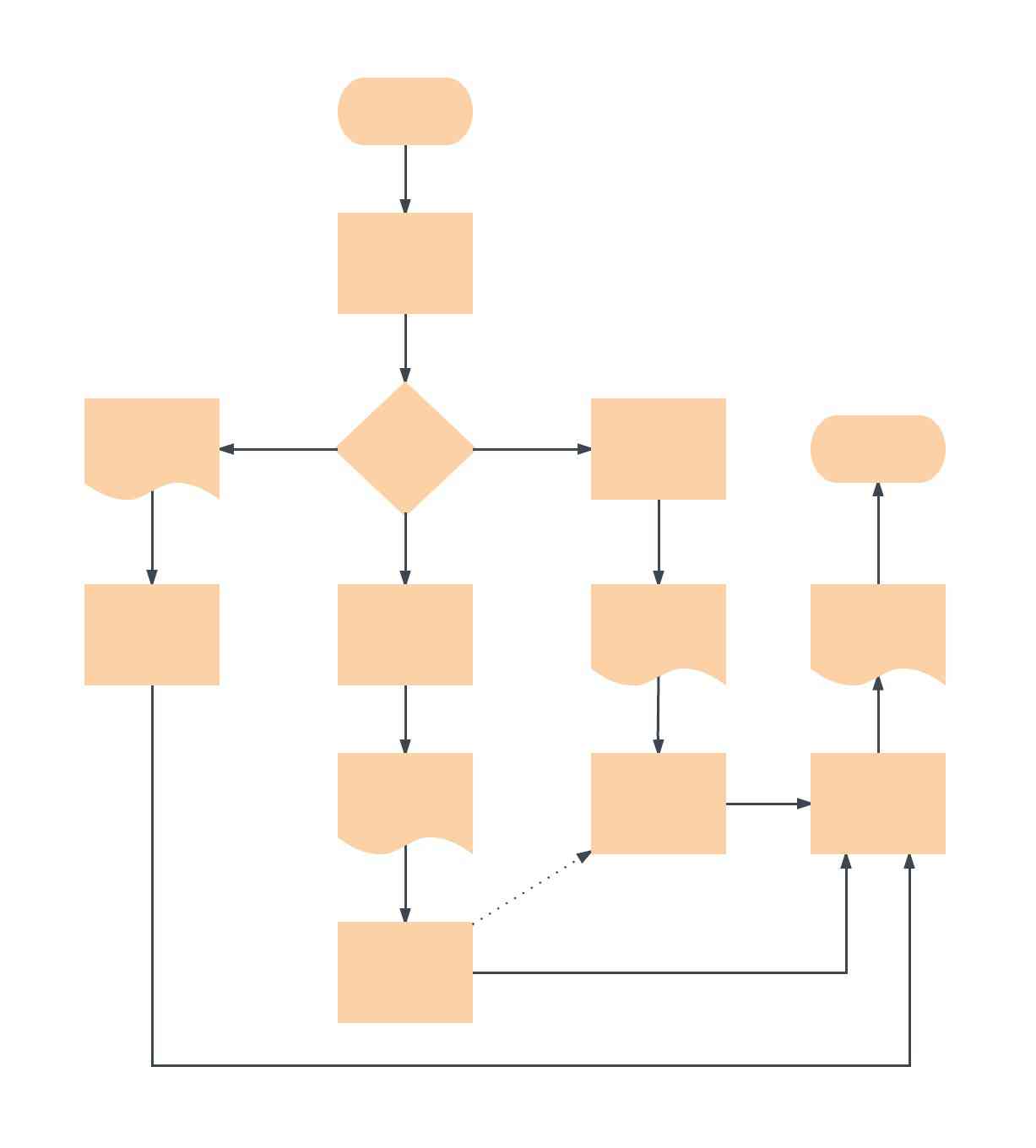
Шаблон пустой блок-схемы
Блок-схемы позволяют любому специалисту — от менеджера по продажам до разработчика или дизайнера — наглядно представить тот или иной процесс, проект или набор идей в понятной форме. Предлагаем вам взять за основу наш шаблон пустой блок-схемы и настроить его в соответствии со своим проектом.

Шаблон блок-схемы для принятия решений
Если вы стоите на пороге принятия важного решения, попробуйте взвесить возможные последствия и сценарии с помощью нашего шаблона. Эта блок-схема позволит вам наглядно показать варианты развития любой ситуации и составить ясную картину доступных решений
Шаблон блок-схемы для сайта
Создание сайта требует огромной работы по планированию и организации. Используйте наш шаблон на начальном этапе разработки. С его помощью вы сможете наглядно спланировать структуру и глубину страниц всего сайта и ясно представить, как пользователи будут перемещаться по нему и какой контент необходимо подготовить.
Шаблон блок-схемы коммуникационного процесса
Чтобы обеспечить эффективную коммуникацию, важно четко представлять, кто вовлечен в процесс, какую должность занимает каждый участник и что ожидать дальше. На данном примере показаны различные участники коммуникационного процесса в рамках гипотетического сценария кризиса в системе здравоохранения
Просто настройте наш шаблон согласно своему проекту.

Шаблон блок-схемы производственного процесса
Этот обобщенный шаблон пригодится производителям товаров и услуг и станет отличной отправной точкой для создания схемы их собственного процесса или проекта. Настроив его согласно своим нуждам, вы сможете не только повысить эффективность своего текущего процесса, но и сэкономить массу времени.
Шаблон блок-схемы системы
Блок-схемы этого типа показывают движение информационного потока по конкретной системе, а также другие доступные варианты в зависимости от направления потока. К примеру, на данной блок-схеме показан порядок выполнения входа в систему новым пользователем. Чтобы схематично представить перемещение пользователя по своей системе и спланировать максимально удобный интерфейс, просто внесите необходимые коррективы в наш шаблон.
Шаблон блок-схемы программы
В тонкостях программирования легко запутаться, однако наша блок-схема поможет вам представить даже самую сложную систему так, что ее запросто поймут и те, кто с кодом на «вы». Просто внесите необходимые изменения в наш шаблон: сейчас на нем показаны возможности, которые необходимо запрограммировать разработчику.